使用 Github Pages 建立免费的静态网站
7月 28, 2013
github 想必都听说过,这个号称程序员的 Facebook 有着很多高质量的项目,github 就是为这些项目提供代码托管服务,你可以将自己做好的项目放到 github 上与大家共享,别人也可提出修改建议。
github page,就是为这些项目建立的一个自定义的首页来展示和介绍你的项目,代替默认的项目代码列表,所以标题上说构建静态网页,就是在这里下功夫啦。由于我也是刚开始接触,这里只是提供一种免费架设静态网站的思路,如果你本想花钱租用一个主机来测试自己平常做的静态网页,或者是与大家共享学习成果,那么这个github page 也完全适合你,而且免费。
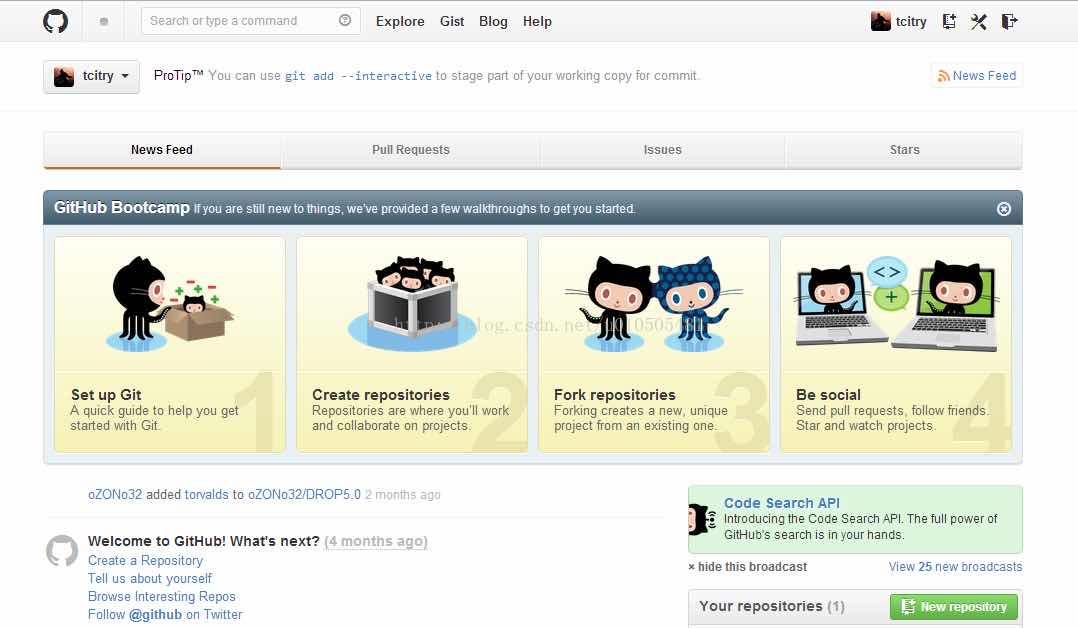
首先你要有一个 github 的账号,并进入主页:

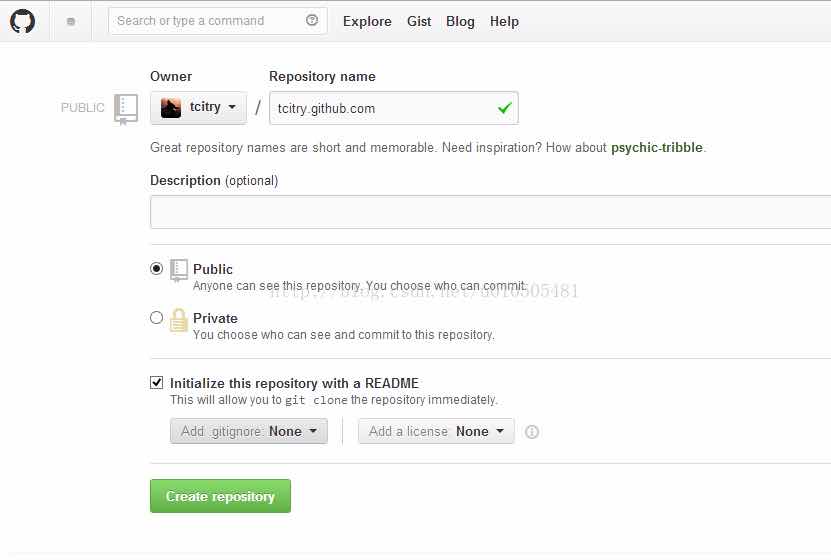
然后新建一个库(repositories)很多地方简称repo,如下图:

repo 的名字最好是 USER.github.com 其中 USER 是你自己的 ID。

点击最下面的那个“Creat repository”,然后根据下图圈点处操作:
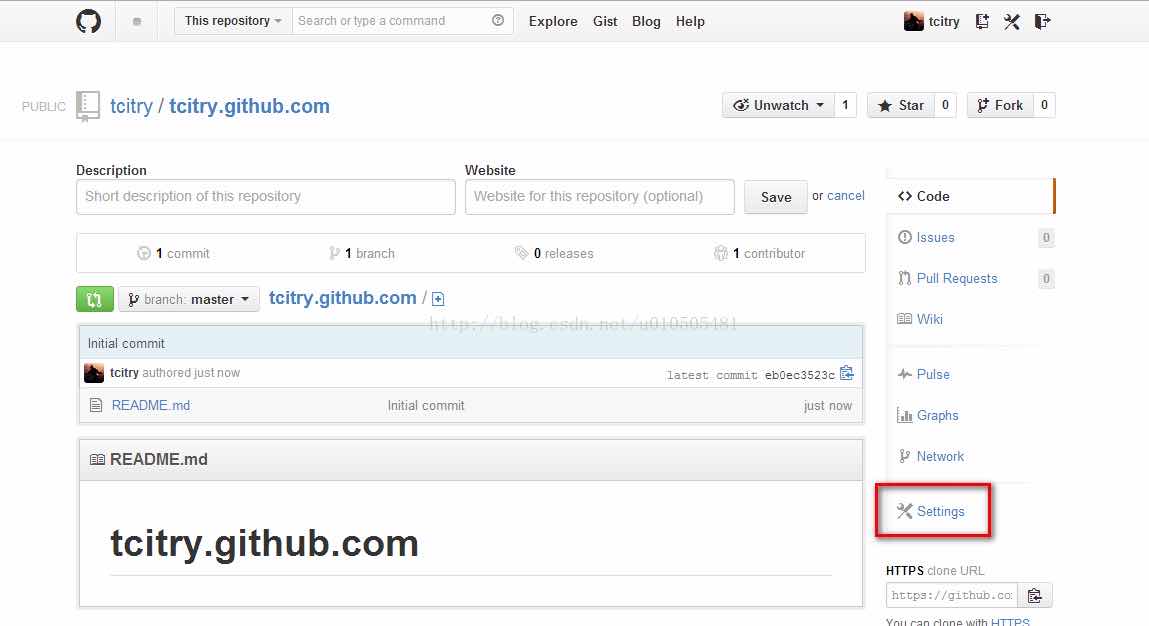
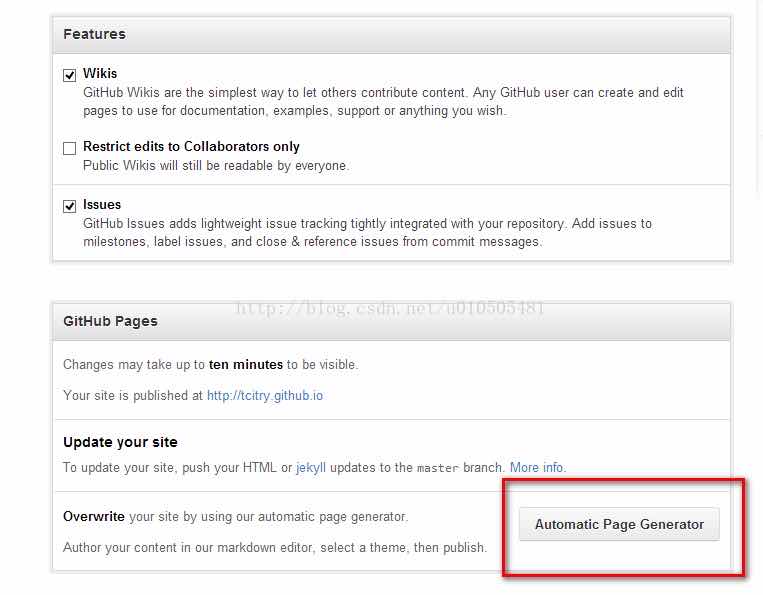
我们开始让自己的项目生成一个github page的展示页:
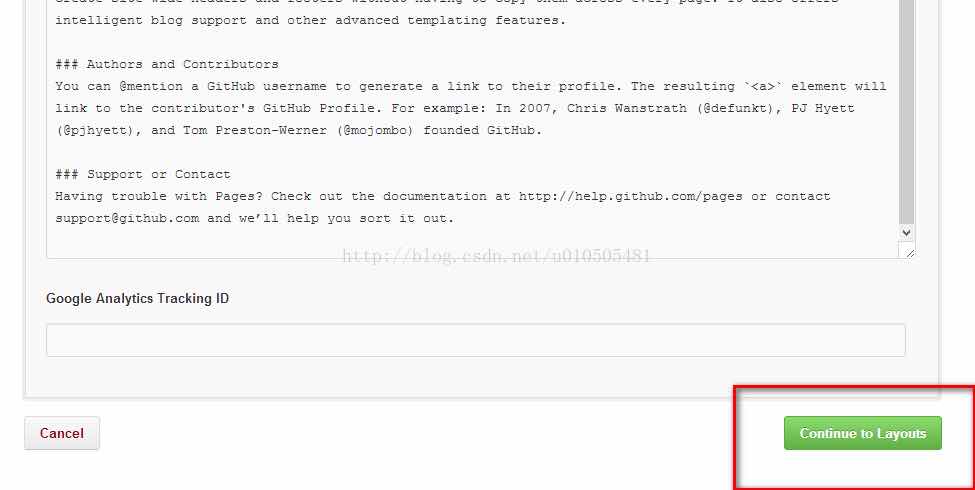
下面是设置一些这个项目展示页的信息,可以先略过,以后再说,点击最下面的那个按钮:
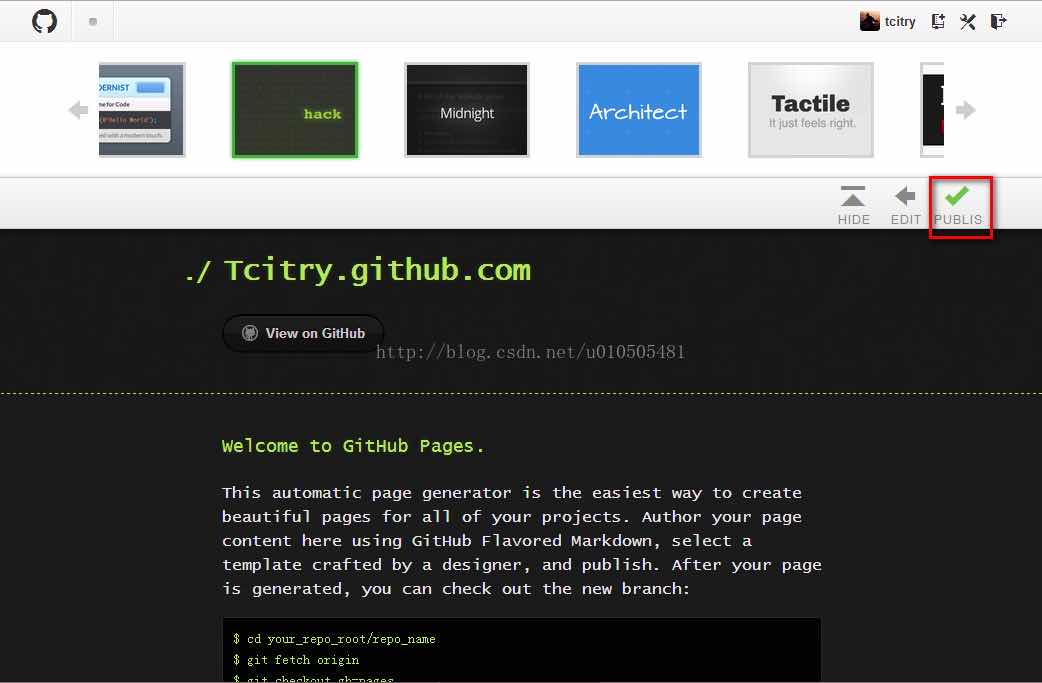
选择一个你喜欢的主题:

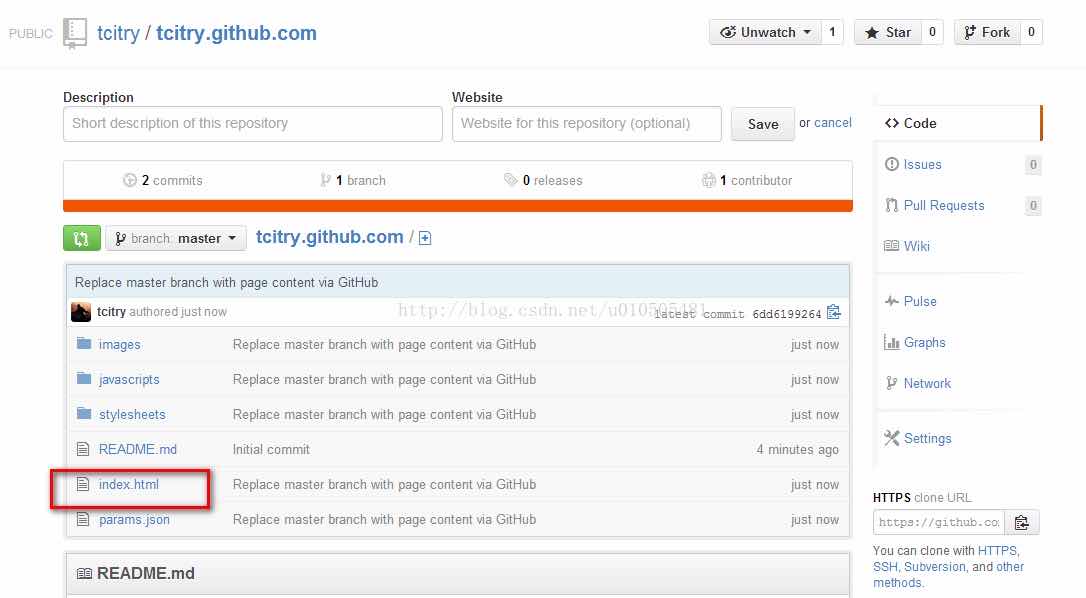
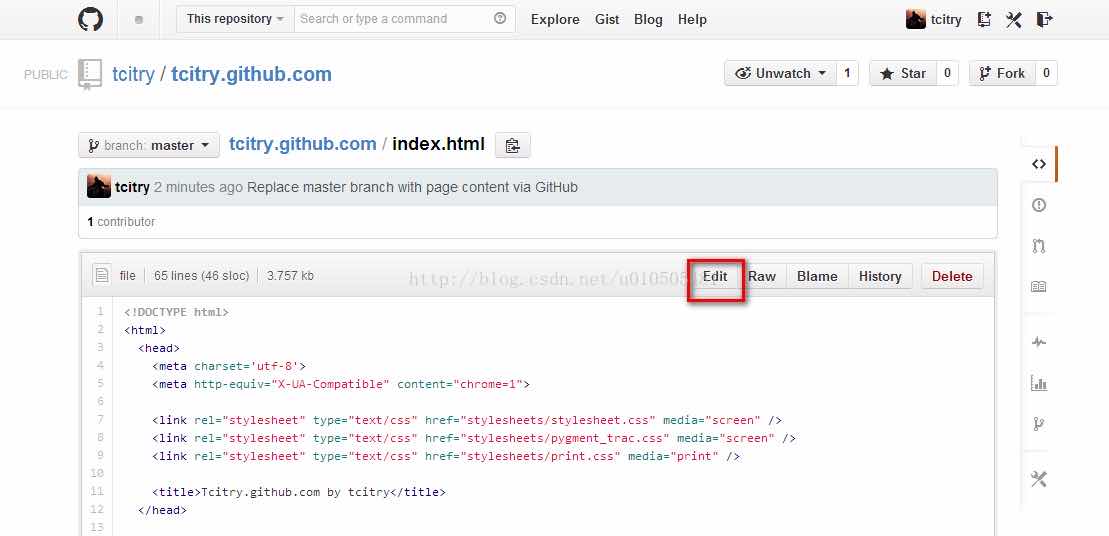
这样就进入了生成项目的列表页,每个文件都是可以在线打开的。现在可以设置你的主页index.html了:

下面有编辑功能:

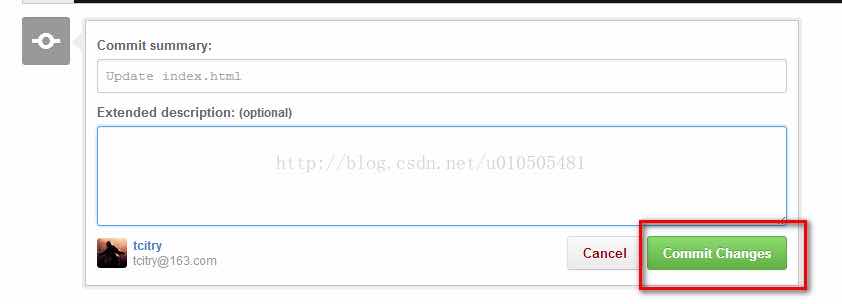
修改完后确认更改:

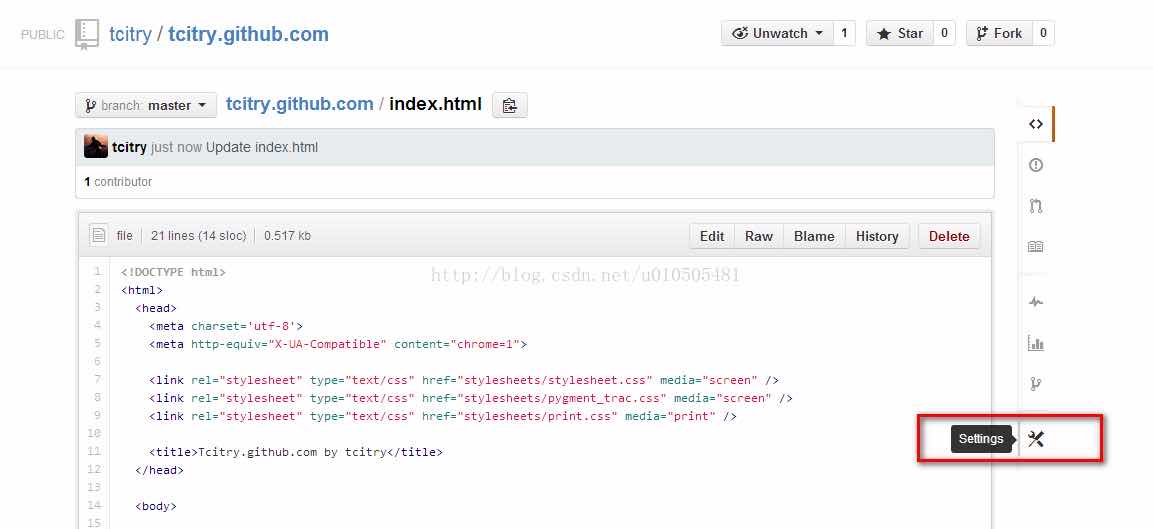
最后见证奇迹的时候到了,点击setting:

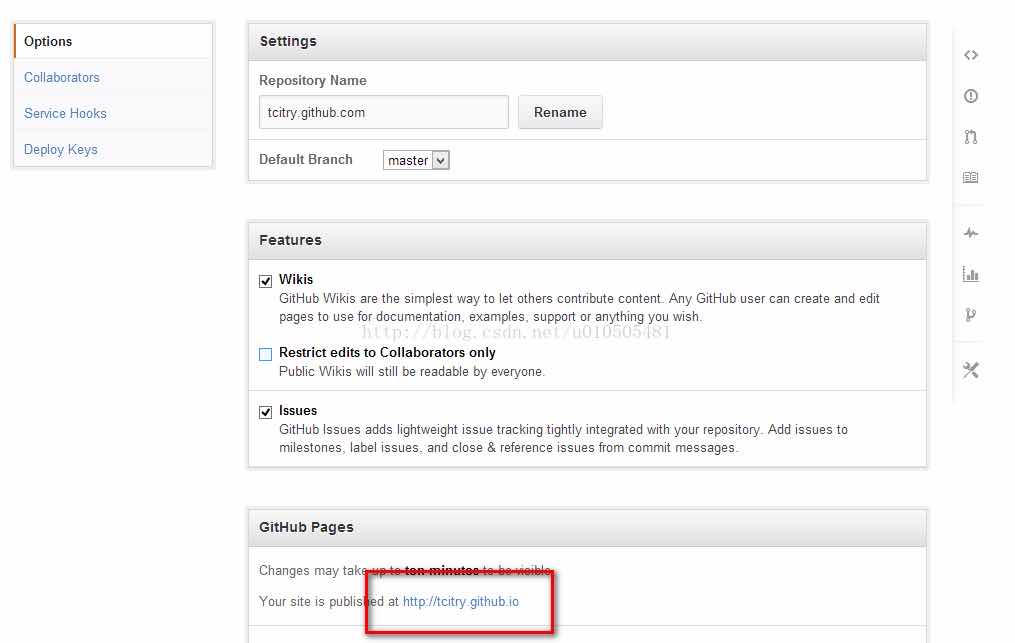
这个对应的网址就是你的网站首页啦:

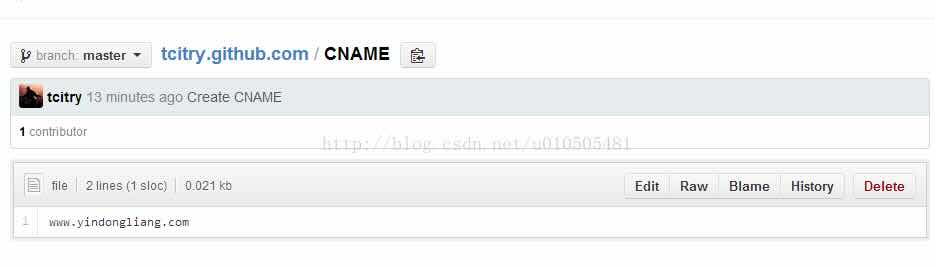
如果你有自己的域名,就可以绑定上面的这个网址,而且可以让他显示为你自己的域名,我的域名解析服务放在了DNSpod 上面,可以设置一下 CNAME,让其指定的域名为 USER.github.com,并且在 repo 根目录添加名为 CNAME,内容为 www.yindongliang.com(这是我的域名),设置好自己试一试,应该就可以跳转过去了。

在 repo 里面新建 CNAME 文件:
下面就是已经简单修改好的网站,这里的网址可能只是近期有效,不一定我以后还会捣鼓成什么样,截个图先:

总结 #
本文只是简单介绍了如何使用 github page 建立一个自己的静态网站,github 的玩法要比这多得多,而且如果你要是想用 github page 做自己的博客网站的话,还要继续研究 jekyll 的用法,并且还要会用 git 使用一些命令来传输文件,这些东西我还没有弄透,如果你真的对用 github page 做博客感兴趣的话,这里有一篇阮一峰的文章,搭建一个免费的,无限流量的Blog—-github Pages和Jekyll入门 - 阮一峰的网络日志,通过他的文章,相信你会对 github 的了解更多,而且会接触到更多的知识。那么下一步,应该就很明确了:去研究 git 吧,这里也提供一本相关的资料 – 蒋鑫的电子书:GotGitHub。