我的 2022 年总结 R
12月 30, 2022
播放配乐,阅读效果更佳。 转眼又到了 2022 年底,时间过得飞快,今年算是完成了几件有意义的事情,但这期间也充满了迷茫与艰难选择,内心发生了跌宕起伏的情绪变化,无论结果如何,2022 年发生的一切对我来说都是宝贵的经历。 工作 # 换了一份工作,可能挺突然的,但是也到时候了。过程中发现换一份工作对我来说已经是一件非常困难的事,因为之前的工作惯性太大了,只要想踏下心来,每天仍有大量的事情可以做下 …
读《身份的焦虑》
10月 25, 2022
前言 # 2022 年已过大半,深感今年是我步入社会六年以来最魔幻的一年。上网冲浪就是这样的感觉:抖音在贩卖职业焦虑,有的叫“看清社会底层逻辑”、有的叫“未来中国发展在哪”,总之看起来和你息息相关,不知道的话你就会被淘汰。知乎在贩卖知识焦虑,那种一大包视频课程打包带走,满文件夹的 PDF 文档倾情放送,获取面试题请扫微信公众号,还有一些大数据时代必会的 Excel 技能、你必须了解的人工智能产业 …
I/O 多路复用机制
9月 4, 2022
面试问的太多了,还是专门整理一下吧,理清知识结构。 总览 # 首先需要注意的是,下面讨论的几种 I/O 模型都属于同步(synchronous) I/O 操作,至于异步(asynchronous) I/O 操作,以后再说。 阻塞式 I/O(Blocking I/O) # 传统的 I/O 模型都是单个进程每次只在一个文件描述符上执行 I/O 操作,每次 I/O 系统调用都会阻塞直到完成数据传输,阻塞 …
深入了解 Redis 的各种数据结构
8月 19, 2022
最近面试中发现我比较薄弱的地方还是在 Redis,很多数据结构对应的底层的原理不知道,于是来看看相关资料和源码,工作中没有这么深入研究过,惭愧了。 String # 使用方法 # 127.0.0.1:6379> set key value OK 127.0.0.1:6379> set number 10086 OK 127.0.0.1:6379> set title …
CSS 布局概览
7月 10, 2022
越来越觉得,与其说 CSS 是编程语言,不如说它是配置文件。CSS (Cascading Style Sheets,层叠样式表)的诞生是为了图文信息展示服务的。CSS 布局机制通常就是指对 display 属性的设置,Display - MDN 文档指明 display 属性可以用来指示六种维度的值,下面就看看 display 设置了不同的值到底意味着什么。 盒子模型 # 先认识下通常说的盒子模 …
CSS 选择器语法举例
7月 3, 2022
简单选择器 # 标签选择器 # 标签选择器也叫元素选择器 /*标签选择器*/ tag {background-color: gold;} ID 选择器 # /*ID 选择器*/ #someID {background-color: gold;} 类选择器 # /*类选择器*/ .someClass {background-color: gold;} 组合使用 # 还有一种选择器也比较常见, …
线上练习跟老外用英语对话
6月 15, 2022
五月到六月,由于疫情原因,被迫居家隔离了一个月,在家也特别无聊,就下了几个可以和外国人线上对话的 App(Cambly、Preply,需付费)打算练练英语口语,于是开启了一段非常有意思的与老外聊天的经历。 几乎每天都和一位讲英语的外国人通过视频的方式对话半小时,有的时候是课程,有的时候就是闲聊。这里面有英国、印度、南非、菲律宾、加拿大、美国、澳大利亚等等很多讲英语国家的人,年轻人、中老年人都有。 …
AJAX 是什么?
5月 2, 2022

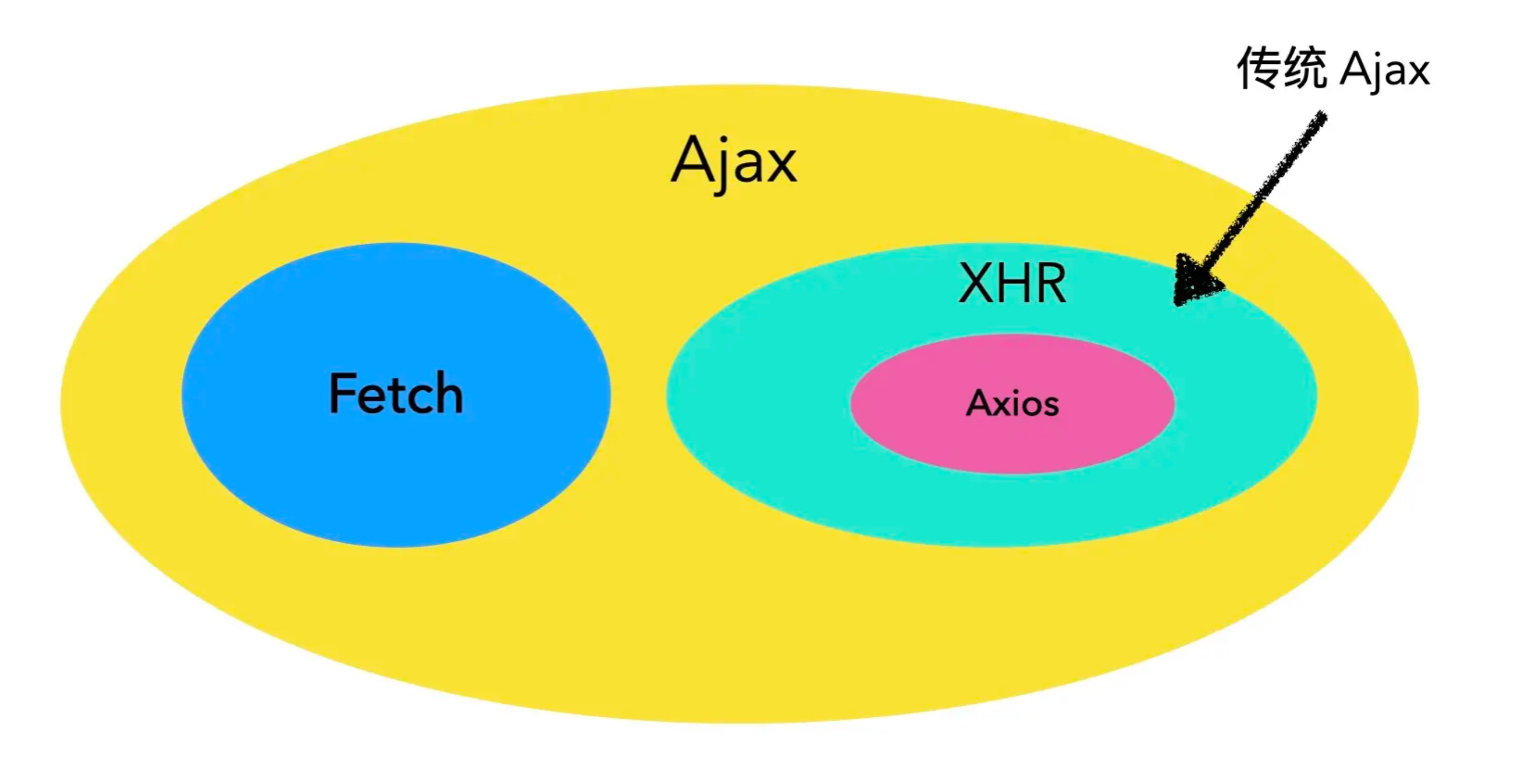
这个问题既熟悉又有点陌生,先看概念。AJAX 是 Asynchronous Javavascript XML 的缩写,即异步 JavaScript 和 XML。使用 AJAX 技术可以在无需重新加载整个网页的情况下,能够更新部分网页,从而给带来更好的用户体验。另外 AJAX 不仅使用 XML,实际上由于 JSON 结构的易读和轻量反而更受欢迎。 AJAX 不是一种单一的技术,而是利用了一系列相关的 …
浏览器的事件机制 R
4月 18, 2022
事件是在编程时系统内发生的动作或者发生的事情,系统响应事件后,如果需要,我们可以用事件处理器(event handler)对事件做出回应。浏览器中常见的可以触发事件的时机比如有: 用户在某个元素上点击鼠标或悬停光标时。 用户在键盘中按下某个按键时。 用户调整浏览器的大小或者关闭浏览器窗口时。 一个网页停止加载时。 提交表单时。 播放、暂停、关闭视频时。 发生错误时。 事件处理程序 # 事件处理程 …
搞懂原型链
4月 11, 2022

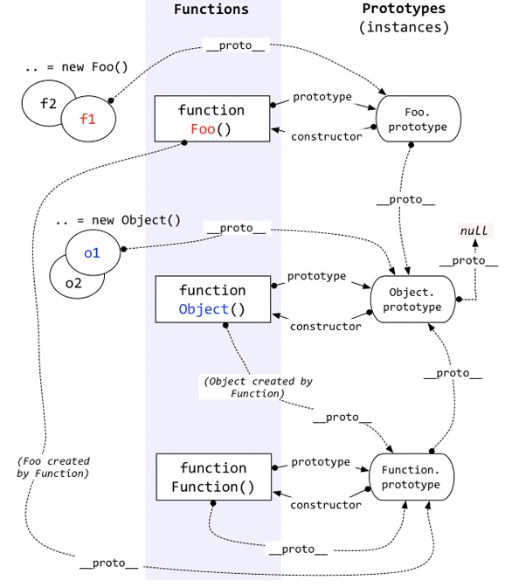
与一般基于类的面向对象语言(C++、Java)不同,JavaScript 是基于原型的语言。 原型 [[Prototype]] # 打开浏览器的控制台,输入 let b = {"hello": "world"} ,然后查看 b ,你会发现一个 [[Prototype]] 属性。这是每个对象都有的隐藏属性,它要么为 null,要么是对另一个对象的引用,那个对象 …