排除文件夹 #
使用 search.exclude 在搜索结果中排除特定的文件或文件夹。
使用 files.exclude 在文件资源管理器中隐藏特定的文件或文件夹。
使用 files.watcherExclude 在文件监视器排除某些文件或文件夹,以提高性能。
目录树的颜色 #

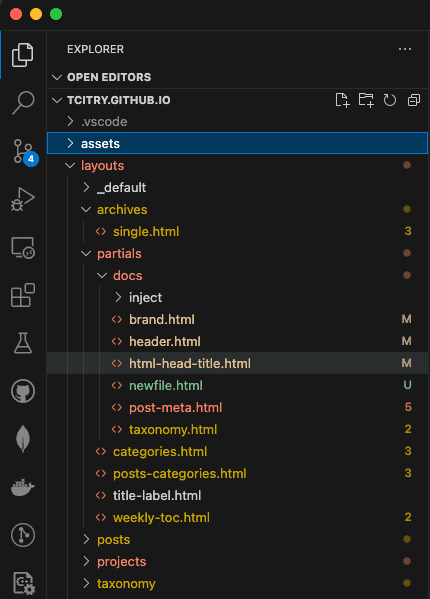
在 Visual Studio Code (VS Code) 中,目录树(文件资源管理器)中的文件和文件夹可能会以不同的颜色显示。这些颜色通常有特定的含义,帮助开发者更直观地理解文件状态。以下是一些常见的颜色及其含义:
1. 默认颜色 #
- 白色或浅色:表示普通文件或文件夹,没有特别的状态。
2. Git 版本控制相关颜色 #
如果你在使用 Git 进行版本控制,VS Code 会根据文件的 Git 状态使用不同的颜色来标记文件:
- 绿色:表示新创建的文件,但还没有提交。
- 黄色:表示已被修改的文件,但还没有提交。
3. 错误和警告 #
- 红色:表示文件中存在错误。
- 橙色:表示文件中存在警告。
4. 其他颜色 #
- 灰色:通常表示忽略的文件或文件夹,例如通过
.gitignore文件忽略的文件。 - 紫色:在某些主题中,紫色可能表示文件被暂存,但未提交。
⚠️注意:文件树中的颜色与文件是否打开无关,我曾经一度以为有的颜色表示已经打开,其实只不过是有一些语法上的 Warning,但是以下标签也可以针对文件的打开状态进行自定义。
"workbench.colorCustomizations": {
"tab.activeBackground": "#1E1E1E", // 活动标签背景颜色
"tab.inactiveBackground": "#2D2D2D", // 非活动标签背景颜色
"tab.activeForeground": "#FFFFFF", // 活动标签前景颜色
"tab.inactiveForeground": "#AAAAAA" // 非活动标签前景颜色
}
自定义颜色 #
VS Code 允许用户自定义主题和配色方案,因此不同的主题可能会使用不同的颜色来表示文件状态。你可以通过安装不同的主题扩展来改变目录树的颜色表示。
如何查看或修改颜色设置 #
如果你想查看或修改这些颜色设置,可以通过以下步骤:
- 打开 VS Code 设置:点击左下角的齿轮图标,然后选择“设置”。
- 搜索
workbench.colorCustomizations或直接在设置文件settings.json中添加和修改颜色配置。 - 你可以参考 VS Code 的官方文档 获取更多关于颜色自定义的信息。
示例 #
以下是一个自定义颜色设置的示例:
"workbench.colorCustomizations": {
"gitDecoration.modifiedResourceForeground": "#FFA500", // 修改的文件
"gitDecoration.deletedResourceForeground": "#FF0000", // 删除的文件
"gitDecoration.untrackedResourceForeground": "#00FF00", // 新文件
"gitDecoration.ignoredResourceForeground": "#808080" // 忽略的文件
}
通过了解目录树中的颜色含义,开发者可以更高效地管理和理解项目中的文件状态。